헷갈리기 좋은 CSS의 FlexBox 정렬 완전 쉽게 배우기
https://codepip.com/games/flexbox-froggy/#ko
Flexbox Froggy - A game for learning CSS flexbox
Help Froggy and friends by writing CSS code! In this game, you must bring the frogs home to their lilypads by mastering CSS flexbox, a powerful new module that makes layout a breeze. With it you can control alignment, spacing, and wrapping of elements on t
codepip.com
진짜 헷갈리기 좋은 CSS의 FlexBox 정렬 개념..
위 사이트에 가보면 귀여운 개구리들을 가지고 FlexBox의 정렬 개념을 익힐 수 있어요.
총 24개의 문제를 풀어볼 수 있는데 문제 풀기만 따라가도 FlexBox 정렬의 개념이 얼추 갖춰집니다. 완전 추천함.
flex-direction, justify-content, align-items, align-content, align-self 등등 진짜 많이 헷갈렸는데 여기서 딱 1시간정도 노니까 개념 확실하게 정리됐어요.
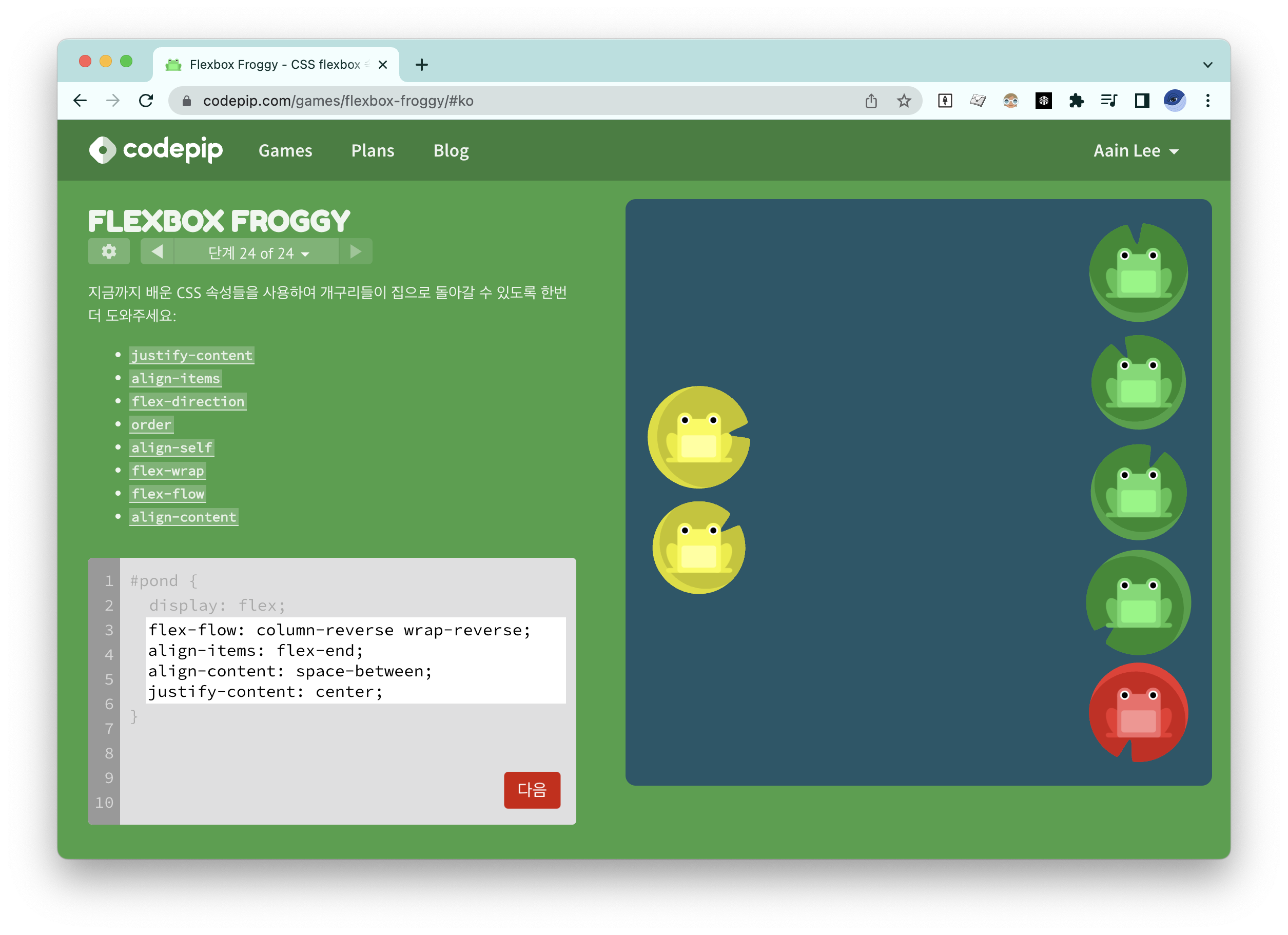
마지막 문제의 답만 올려놓습니다. 전체적으로 연달아 두번 풀어봤는데 마지막 문제는 두번째에도 살짝 헷갈렸어서 기록해놓습니다.

답:
flex-flow: column-reverse wrap-reverse;
align-items: flex-end;
align-content: space-between;
justify-content: center;
실행결과:

'인간은 어떻게 배울까' 카테고리의 다른 글
| [VScode] React 코드 VS code 사이드 창으로 바로 확인하기 (0) | 2023.07.26 |
|---|---|
| [JS/React] useContext로 맥락 찾아주기 (0) | 2023.07.22 |
| [Python] 파이썬이 함수의 매개변수에 값을 전달하는 방식 (0) | 2023.07.15 |
| [Mac] 터미널에서 환경변수 잘못 입력해서 기본 명령어도 실행이 안될 때 (0) | 2023.07.13 |
| [html/js] onclick 이벤트 처리하는 세가지 방법 (0) | 2023.07.13 |


